After Jon Hicks posted how to skin del.icio.us with Safari and PithHelmet, at least one person did a similar experiment using Firefox and the URIid extension, which adds a unique 'id' attribute to the <body> tag of every page, so that CSS rules in Firefox's userContent.css can be applied to specific sites. GMail was skinned too.
However, they missed a couple of things: first is that you can use an @import rule at the start of userContent.css to pull in stylesheet rules from separate files (to avoid piling everything into the same file), second is that although you can't link to local images from userContent.css, you can convert images to data: URIs and insert them directly in the CSS file.
So,
- Install the URIid extension.
- Inside your Firefox profile's chrome directory, make a folder called styles and put this file (delicious.css) in it
- Add this line to the top of userContent.css (using ChromEdit is the easiest way):
@import url('styles/delicious.css'); - Restart Firefox and load del.icio.us
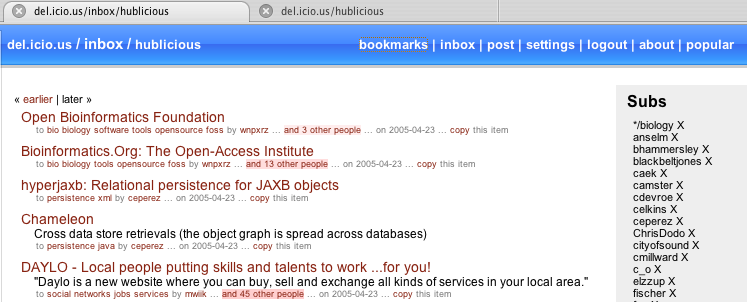
You should see something like this:

Interestingly, once Firefox 1.1 comes out we won't even have to use the URIid extension and add the prefix to every rule; we'll be able to just wrap the whole file with @-moz-document domain(del.icio.us){ ... }